La base para crear un comunicado que se vea correctamente en cualquier navegador o servidor de correo es sin duda una correcta maquetación o diagramación o programación del HTML del comunicado.
A continuación algunas recomendaciones para que el código de tu newsletter ayude a evitar que sea catalogado como spam y asegurarte que la información se comunique tal y como requieres, independientemente de las variables con las que te puedes encontrar a la hora del envío, como el navegador, el servidor de correo, entre otros.
Al finalizar ésta guía podrás aplicar distintas técnicas para obtener un newsletter mejor diseñado desde su base, que es la maquetación.
Esta guía es para usuarios de nivel: intermedio y superior
Esta guía es para usuarios de nivel: intermedio y superior
• Lenguajes de programación
Recuerda que la base para diseñar comunicados para ser enviados a travès de email es utilizar html básico y css inline.
Si insertas por ejemplo código entre etiquetas <script> tu correo podrá ser altamente considerado como spam, en GraphicMail, te ayudamos a detectar éste error, cuando subes un email que contiene código <script> automáticamente cuando ingreses al editor se te mostrará un error, que te indicará donde se encuentra este tipo de código y deberás eliminarlo.
• Diagramar con tablas

Los programas de email (Outlook, Lotus, Thunderbird, Apple Mail, Gmail, Hotmail, Yahoo, etc…) renderizan de manera óptima las etiquetas <table>, a diferencia de las etiquetas <div> con propiedades de alineación, que generalmente se utilizan para programar un sitio web, por lo tanto debemos crear diseños y programación en base a tablas.
Cuando creas una estructura con tablas debes de asegurarte de definir anchos en cada una de las celdas donde lo requieras, así como el ancho general de tu tabla, además puedes obtener mejores resultados en cuanto a diseño al utilizar tablas anidadas, así el riesgo de que tu email se vea descuadrado o incorrecto en la mayoría de los programas de email, disminuirá considerablemente.
Un ejemplo básico de una estructura con tablas podría ser el siguiente:
<table>
<tr>
<td>Cabecera</td>
</tr>
<tr>
<td>Texto con contenido (el cual puede ser otra tabla)</td>
</tr>
<tr>
<td>Pie</td>
</tr>
</table>
<tr>
<td>Cabecera</td>
</tr>
<tr>
<td>Texto con contenido (el cual puede ser otra tabla)</td>
</tr>
<tr>
<td>Pie</td>
</tr>
</table>
• Estilos CSS inline
La utilización de estilos CSS te ayudarán a que tu comunicado se muestre de manera apropiada y además con un buen diseño. Para utilizarlos de manera correcta es muy importante no crear clases dentro del código o insertar hojas de estilo creando links a éstas.
Lo que se debe de hacer es utilizar el atributo “style” dentro de cada etiqueta de HTML y enlistar dentro los estilos para dar formato a tu texto u objeto, esto debido a que los servidores de correo (sobretodo los principales como Hotmail, Gmail y Yahoo) eliminan todo lo que exista entre la etiqueta <head> del html, de hecho Gmail elimina todo el código <style> de css que no sea inline, independientemente de donde se encuentre.
Lo que se debe de hacer es utilizar el atributo “style” dentro de cada etiqueta de HTML y enlistar dentro los estilos para dar formato a tu texto u objeto, esto debido a que los servidores de correo (sobretodo los principales como Hotmail, Gmail y Yahoo) eliminan todo lo que exista entre la etiqueta <head> del html, de hecho Gmail elimina todo el código <style> de css que no sea inline, independientemente de donde se encuentre.
Ejemplo:
<p style="font-size: 13px; color= #333; font-family=Verdana, Arial, Helvetica, sans-serif;">texto aquí</p>
• Siempre utilizar la unidad pixel
En los anchos de tablas, medidas de las imágenes, medidas de la tipografía, separación de renglones, etc. Para obligar a los servidores a renderizar del tamaño que queremos nuestros objetos.
Cuando deseas optimizar tu newsletter para que sea visto de manera correcta en móviles, deberás seguir otros estándares, que veremos en otra edición.
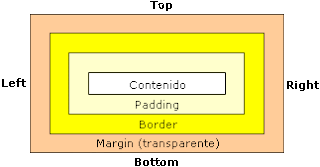
• No utilizar el cellpadding en <table>
 Para crear un margen interior en las celdas de una tabla es preferible utilizar el atributo "style" con la propiedad “padding”, ya que al utilizar bordes junto con el atributo cellpading, pueden crearse espacios de más, por lo tanto es importante que en <table> el atributo cellpadding esté en ceros:
Para crear un margen interior en las celdas de una tabla es preferible utilizar el atributo "style" con la propiedad “padding”, ya que al utilizar bordes junto con el atributo cellpading, pueden crearse espacios de más, por lo tanto es importante que en <table> el atributo cellpadding esté en ceros:
<table cellpadding="0">
Y que la propiedad padding esté dentro de style en la etiqueta de la celda:
<td style="padding: 5px;">contenido</td>
Además esto te permitirá tener un mejor control de las medidas en cada celda de tu comunicado.
• No poner contenido importante en <head>
Como estilos o etiquetas, ya que en Gmail y Hotmail se elimina todo el contenido entre <head> y </head>, sin embargo, en la versión en línea si es recomendable utilizarlo, por ejemplo, para que contenga el título de la página o palabras claves.
• No usar caracteres especiales en el nombre de las imágenes
Evitar el uso de ñ, espacios en blanco, acentos, :, ¨, etc…, incluso evitar los puntos en los nombres de archivo o carpetas, el único punto que debe haber es el que separa la extensión del nombre de archivo:
Por ejemplo:
Incorrecto: mi.foto del.menú.jpg 
Correcto: mi_foto_del_menu.jpg 
Los servidores de correo lo toman como un error y dividen las rutas a estos archivos, por lo tanto, no los encontrarán y no se mostrarán las imágenes en tu comunicado.
• Tabla principal al 100%
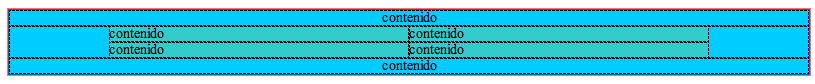
Una buena práctica para centrar los newsletters y “expandir” el fondo del comunicado al 100% de la pantalla que lo contenga, es insertar una tabla principal que tenga como ancho el 100% y la propiedad de alineación en centrado, en el ejemplo a continuación, la tabla principal está en verde y el interior, o contenido, en rojo:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" width="100%" >contenido</td>
</tr>
<tr>
<td align="center” width="100%”>
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="300" >contenido</td>
<td width="300" >contenido</td>
</tr>
<tr>
<td width="300" >contenido</td>
<td width="300" >contenido</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" width="100%" >contenido</td>
</tr>
</table>
<tr>
<td align="center" width="100%" >contenido</td>
</tr>
<tr>
<td align="center” width="100%”>
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="300" >contenido</td>
<td width="300" >contenido</td>
</tr>
<tr>
<td width="300" >contenido</td>
<td width="300" >contenido</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" width="100%" >contenido</td>
</tr>
</table>
Con ese código obtendrás algo como ésto:

Donde el fondo azul se mostrará al 100% independientemente del tamaño de pantalla, mientras que la información (la tabla verde) se mantendrá siempre al centro y con un tamaño fijo, utilizando este tip, podrás lograr newsletters con fondos de imágenes como éste
• Usar máximo 600px a 650px como ancho del diseño
Es el espacio que normalmente dejan libre los servidores para visualizar los correos.
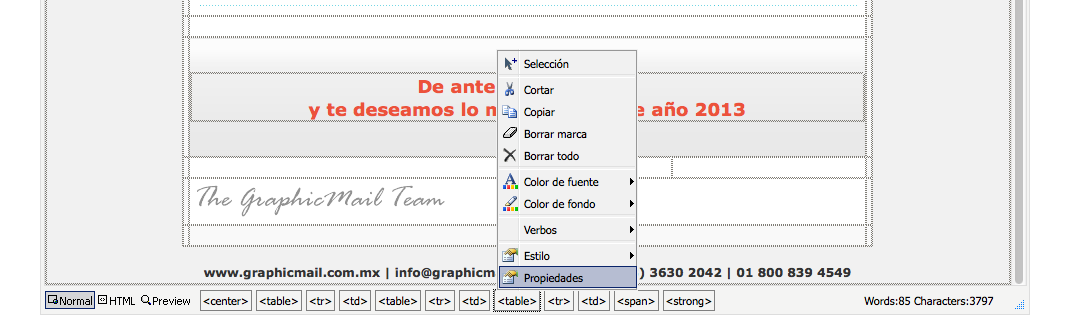
• Definir anchos en tablas
Utilizar siempre el atributo “width” con una medida en pixeles, en el editor de GraphicMail puedes ajustarlo en las propiedades de la tabla, el alto no siempre es necesario ya que puede variar con el contenido.

+14.00.15.png)
• Definir ancho y alto en imágenes
Nunca dejar vacíos los atributos “width” y “height” en una imagen, habrá algunos servidores de correos, los más antiguos, que no la muestren si se omiten (los toma como 0).
• En los TD (celdas de la tabla) utilizar tanto los atributos de la etiqueta, como estilos en CSS
Aunque se repita la declaración, será más seguro que se vea en distintos servidores de correo electrónico.
Seguiremos actualizándote en esta lista de buenas prácticas para que tus campañas sean cada vez más efectivas.
A continución algunos links que seguramente te servirán para mejorar la maquetación de tus newsletters:

No hay comentarios:
Publicar un comentario