Un espacio para comunicarnos contigo e informarte sobre las novedades en nuestros servicios y todo lo relacionado al email marketing y el marketing móvil
lunes, 28 de julio de 2014
El email marketing puede ayudarte a fortalecer tu marca
Si cuentas con un sitio web lo más probable es que tengas cuentas en redes sociales como facebook, twitter o pinterest para fortalecer la imagen y el impacto de tu marca. El email marketing es una gran herramienta que te puede ayudar a fortalecer la relación de clientes con tu marca así como generar nuevas relaciones con públicos distintos.
Para lograr esto te mostramos algunos tips que puedes usar
A) Se consistente con tu marca
El público debe ser capaz de reconocer tu marca en diferentes medios por elementos como los colores, logotipo, tipografía, etc. Tus campañas de email deben de mantener éstos elementos para que las personas puedan relacionar inmediatamente tus comunicados.
Usar una o varias plantillas pueden facilitarte el trabajo de diseño para que tus comunicados sean envíados 2 o 3 veces por semana.
B) Revisa el contenido
Una parte importante del reconocimiento de marca es la relación con tu público. Hay que hacer énfasis en contenido que esté relacionado con lo que haces y que sea de importancia para el cliente. Es recomendable realizar campañas solamente para compartir información separa de las campañas de promoción y siempre debes de incluir una llamada a la acción.
C) Define un objetivo para tus campañas
Además de enviar información de utilidad es necesario definir cual quieres que sea el objetivo de tu mensaje. ¿Necesitas generar atención ante un nuevo producto o quieres mejorar las visitar a un evento? Tus campañas deben de indicarle a tu suscriptor que es lo que necesitas logar.
Agrega personalidad a tus campañas automatizadas
Las herramientas de envíos automáticos de email como Triggermail de GraphicMail te pueden ayudar a reducir tu carga de trabajo y planear con efectividad tus campañas a corto y mediano plazo, sin embargo es importante agregar personalidad a esas campañas para evitar la monotonía.
Un correo automatizado que siempre incluye la misma información o que parece usar una plantilla puede generar desinterés ante los suscriptores por lo que te damos algunos tips para mejorarlos y ofrecer contenido de calidad a tus suscriptores.
A) Personaliza tus campañas
Un correo que llega con el nombre del suscriptor o que en su contenido incluye información del área donde vive mejora la relación hacía tu marca. Agrega información detallada en caso de contar con ella para que el suscriptor se sienta más relacionado con tus comunicados.
B) Varía tu horario de entrega
Si mantienes un horario de entrega estricto para tus campañas los suscriptores se acostumbran y van perdiendo interés poco a poco. Te recomendamos generar algunas pruebas y cambiar tus horarios. Si hay algún evento o noticia interesante no es necesario esperar a la fecha de tu comunicado para enviarlo, de ésta forma mantienes el interés en tus suscriptores.
C) Segmenta tu lista en categorías
Enviar el mismo comunicado automatizado a toda tu lista puede generar indiferencia. Identifica categorias en las que puedas organizar tus contactos y genera comunicados para esos grupos en específico. Es más fácil mantener un contacto si recibe información que le interesa
jueves, 24 de julio de 2014
A propósito de la muerte de los Email Newsletters
Nuevas tecnologías con sus variaciones aparecen con frecuencia en los medios digitales: Redes Sociales, Remarketing, SEO, SEM, IM, SMS, Smart Adds, Video y un largo etcétera. A pesar de estas tecnologías, hay una que se mantiene vigente, que es rentable y que sigue siendo exitosa (cada vez más si se utiliza de manera adecuada) y es precisamente el Email.
Constantemente escuchamos que el Email es un medio que se quedo obsoleto, sin embargo los hechos dicen lo contrario. Cada día los volúmenes de envío de correo crecen, y las tasas de apertura de las campañas bien gestionadas son mayores. En su artículo del 29 de Junio, David Carr del NYT nos habla del tema, y la razón principal que da para el éxito de Newsletters creativos hace sentido: "Los lectores en Internet están cansado de grandes cantidades de información en la Internet, y el hecho de tener un resumen ordenado en tu escritorio facilita la lectura entre el caos”. Para reforzar su argumento, cita un estudio de Quartz en donde 940 ejecutivos globales encontraron los newsletters que reciben a través de email como una de sus fuentes de noticias.
Cuando damos un repaso a la manera en que revisamos los contenidos en internet, vemos que normalmente iniciamos con el correo electrónico (información y comunicación profesional), posteriormente con redes sociales (amigos y colegas de trabajo) y posteriormente navegamos por diversos sitios de la red. El Email Newsletter se presume que tiene una conexión personal entre remitente y receptor, lo que lo hace una buena plataforma para publicaciones y negocios, al grado que incluso redes sociales como Tumblr, Facebook, Twitter, Pinterest, envían de manera regular un correo para recordarte las novedades de las que te estas perdiendo en tu cuenta.
Sin duda una herramienta de 40 años de antigüedad (una eternidad para la web) se mantiene vigente como la principal forma de comunicación en la red.
Gestionar de manera inteligente el uso de formularios de registro, listados con permiso, diseños atractivos y sobretodo de valor, va a seguir siendo una de las mejores formas de hacer llegar tu comunicación a tus contactos
Artículo por: Carlos F González - Coordinador GraphicMail Latinoamérica
Aprovecha tus canales multimedia para generar nuevos contactos
Actualmente la producción de audio o video es más sencilla y las páginas y redes sociales como Youtube, Vimeo o SoundCloud pueden ser una fuente importante de nuevos contactos.
Si cuentas con videos o audio en alguna de éstas redes sociales solicita a tus visitantes y público que comentan que visiten tu página web o una landing page dedicada al producto o servicio que promocionas. Los seguidores en éstos canales ya tienen cierto nivel de compromiso con tu marca, por lo que realizar una conversión no es complicado y te ayuda a generar nuevos contactos por email.
Si cuentas con videos o audio en alguna de éstas redes sociales solicita a tus visitantes y público que comentan que visiten tu página web o una landing page dedicada al producto o servicio que promocionas. Los seguidores en éstos canales ya tienen cierto nivel de compromiso con tu marca, por lo que realizar una conversión no es complicado y te ayuda a generar nuevos contactos por email.
Mantén separada esta lista de contacto de tus otras listas. El proceso de promoción y de venta para un contacto que ya está comprometido con tu marca es más rápido y requiere de una comunicación diferente que la de los suscriptores de newsletter.
lunes, 21 de julio de 2014
Caso de Éxito: Capital Social realiza promocion a los beneficios de su tarjeta
¿Cómo hacer llegar beneficios a millones de usuarios de los programas sociales?
A través de campañas de emailing bien diseñadas Capital Social, un programa de beneficios para ciudadanos del Distrito Federal, realiza comunicados de sus promociones por medio del email usando un diseño muy limpio que hace énfasis en los negocios que participan en éste programa y que invitan al usuario a conocer más beneficios que pueden obtener al contar con su tarjeta.
A través del uso de GraphicMail, Capital Social ha llevado a cabo depuración y limpieza de sus listas de correos, carga automática de comunicados, y se asegura de contar con altas tasas de apertura
A través de campañas de emailing bien diseñadas Capital Social, un programa de beneficios para ciudadanos del Distrito Federal, realiza comunicados de sus promociones por medio del email usando un diseño muy limpio que hace énfasis en los negocios que participan en éste programa y que invitan al usuario a conocer más beneficios que pueden obtener al contar con su tarjeta.
A través del uso de GraphicMail, Capital Social ha llevado a cabo depuración y limpieza de sus listas de correos, carga automática de comunicados, y se asegura de contar con altas tasas de apertura
Etiquetas:
campañas de email marketing exitosas,
caso de éxito,
comunicados,
crear plantillas,
diseños,
email marketing,
graphicmail,
promociones
lunes, 30 de junio de 2014
Te regalamos un newsletter responsivo y te decimos como hacerlo
Cada día vemos avances en la optimización de los newsletters para distintos dispositivos e incluso para distintas apps móviles.
Por lo tanto es importante considerar que nuestros usuarios pueden ver su email en un teléfono móvil, en una tablet o en una computadora de escritorio, o en las 3... así que debemos asegurarnos que en cada uno de estos dispositivos, reciba la información de la manera más amigable posible; para esto es importante optimizar cada uno de nuestros comunicados para que "responda" al dispositivo, es decir, crearlos bajo el concepto de "responsive".
Esta guía es para usuarios avanzados, familiarizados con conceptos de programación, al finalizar obtendremos una plantilla básica para practicar las funciones responsive en los newsletters.
Te regalamos esta plantilla responsiva y te decimos como hacerla paso a paso:
Sin duda, diseñar y programar un newsletter para que sea responsivo es una tarea que implica más trabajo y algunos “trucos” por aprender, sin embargo, si seguimos un proceso para cada sección de nuestro comunicado, lograremos hacerlo amigable y por lo tanto, aumentaremos su posibilidad de éxito.
Inevitablemente, existen algunos detalles de diseño que debes considerar… por ejemplo, algunas plantillas, con tablas más complejas pueden ser menos viables para este tipo de diseños, sin embargo los beneficios de un newsletter responsivo pueden fácilmente justificar el crear una plantilla más sencilla.
Te recomendamos que al iniciar, pienses en el diseño y cómo será visto en una pantalla estrecha (una de un móvil, por ejemplo) y una pantalla normal, donde podrás ver los clásicos 600px.
Si tu newsletter se ve así en una computadora de escritorio:
Si no está adaptado para móviles, en un móvil donde solo se haga el ajuste de tamaño se mostrará así:
Como podrás ver, los textos son demasiado pequeños, y los enlaces son muy complicados para darles click con un dedo.
Lo más recomendable es que en la pantalla de un móvil, tu newsletter se vea así:
Para comenzar, crearemos una plantilla vacía:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Email Responsive Básico</title>
<style type="text/css">
body {margin: 0; padding: 0; min-width: 100%!important;}
.content {width: 100%; max-width: 600px;}
</style>
</head>
<body yahoo bgcolor="#f0f0f0">
<table width="100%" bgcolor="#f0f0f0" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<table class="content" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
¡Hola Mundo!
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Paso 1.
{Agrega un espacio para tus css}
<style type="text/css">Básicamente necesitas definir estilos y etiquetas dentro de un espacio <style>, aquí también definiremos los estilos para que nuestro diseño se adapte a distintas pantallas.
body {margin: 0; padding: 0; min-width: 100% !important;}
.content {width: 100%; max-width: 600px;}
</style>
Para definir estilos y clases para pantallas donde se verá a 600px nuestro comunicado, definiremos los estilos dentro de este media querie:
@media only screen and (min-device-width: 601px) {...}Para pantallas menores a 479px (móviles), utilizaremos este media querie:
@media only screen and (max-width: 479px) {...}Fix para Yahoo
Yahoo interpreta tus media queries sin importar que los usuarios estén viendo tu newsletter en una versión de escritorio, por lo que si están en su equipo de escritorio es muy probable que vean la versión móvil de este, así que es importante agregar éste código al tag body:
<body bgcolor="#f0f0f0" yahoo>Después, a cada clase dentro de tus media queries que necesites que no interprete yahoo puedes precederla con “body[yahoo]”-
Paso 2.
{Ajustando los Fluid Width para tus tablas}
Como podrás notar, la tabla principal tiene un width de 100% lo que la convierte en un objeto fluido, por lo tanto tomará el 100% del espacio disponible en cualquier dispositivo donde se muestre, así que le asignaremos un ancho máximo de 600px con “max-width” para evitar que ocupe la pantalla completa en dispositivos más grandes.
Sin embargo, la propiedad “max-width” no está disponible para todos los clientes de email por ejemplo Outlook y Lotus Notes, así que debemos de “envolver” estas tablas en otro código que sea condicional, que únicamente se muestre cuando se esté utilizando IE (que es el motor de render que utilizan Lotus Notes y Microsoft Outlook), que quedará así:
<!--[if (gte mso 9)|(IE)]> <!-- Inicia la tabla con el código condicional para IE -->Mientras que en Mail de Apple, lo solucionaremos utilizando las media queries, en el que definimos para ver nuestro comunicado a 600px, definiremos la clase para la tabla y pondremos la propiedad con un !important, para forzar a la aplicación a asignarle un tamaño:
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]--> <!-- Termina la primera parte de la tabla para IE -->
<!-- Inicia la tabla “normal” con max-width -->
<table class="content" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
¡Hola Mundo!
</td>
</tr>
</table>
<!-- Finaliza la tabla “normal” con max-width -->
<!--[if (gte mso 9)|(IE)]> <!-- Inicia el cierre de la tabla para IE -->
</td>
</tr>
</table>
<![endif]--> <!-- Finalizamos la tabla para IE -->
@media only screen and (min-device-width: 601px) {Paso 3.
.content {width: 600px !important;}
}
{La primera fila responsive}
En nuestra plantilla en blanco, vamos a editar el renglón donde se encuentra nuestro “¡Hola Mundo!” de manera que quede así:
<td class="nsl_header" bgcolor="#c7d8a7" style=” padding: 40px 10px 10px 10px;”>Y después en el espacio de <style> asígnale a esta clase el espacio para crear un margen interior:
¡Hola Mundo!
</td>
.nsl_header {padding: 40px 10px 10px 10px;}En este espacio crearemos 2 tablas que se ajustarán a su lugar utilizando la propiedad “align” de HTML.
En nuestro dispositivo móvil deberá mostrarse así:
Y en una pantalla de al menos 600px, así:
Primero crearemos la columna izquierda, reemplazaremos nuestro “Hola Mundo!” por la tabla:
<table class="nsl_izquierda" align="left" border="0" cellpadding="0" cellspacing="0" style="width: 100%; max-width: 100px;">
<tr>
<td height="100" style="padding: 0px 20px 10px 0px;">
<img src="logo.png" width="100" height="100" border="0" alt="" style="margin:auto;" / >
</td>
</tr>
</table>
Ahora crearemos la columna derecha, con otra tabla que también estará alineada a la izquierda, esta tabla tendrá un ancho de 455px, lo que nos dejará un espacio de 25px entre cada tabla, estos 25px son el espacio mínimo que necesita Outlook para alinear las tablas correctamente en un renglón, de lo contrario, las alineará una después de la otra, de manera vertical:
A estas tablas, que irán una de lado de la otra, también las envolveremos en un código condicional, para que ambas abarquen el 100% del ancho en un móvil para poder después centrar (dentro de los media queries) su contenido, el código quedaría así:
<!--[if (gte mso 9)|(IE)]>Ambas tablas tienen asignada una clase, “nsl_izquierda” y “nsl_derecha”, las cuales tendrán sus respectivos códigos dentro de los media queries,
<table width="100" align="left" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table class="nsl_izquierda" align="left" border="0" cellpadding="0" cellspacing="0" style="width: 100%; max-width: 100px;">
<tr>
<td height="100" style="padding: 0px 20px 10px 0px;">
<img src="logo.png" width="100" height="100" border="0" alt="" style="margin:auto;" / >
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
<!--[if (gte mso 9)|(IE)]>
<table width="455" align="left" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table class="nsl_derecha" align="left" border="0" cellpadding="0" cellspacing="0" style="width: 100%; max-width: 455px;">
<tr>
<td height="70">
<p class="nsl_titulo" style="font-family:Verdana, Geneva, sans-serif; color: #019e95; text-align:left; font-weight:bold; font-size:22px; margin:0px; margin-top:25px;">Tutorial: Newsletters Responsivos</p>
<p class="nsl_subtitulo" style="font-family:Verdana, Geneva, sans-serif; color: #696969; text-align:left; font-weight:normal; font-size:16px; margin:0px;">Crea una plantilla en pocos pasos</p>
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
@media only screen and (min-device-width: 601px) {En el primer media querie forzamos los tamaños máximos para que funcionen en Mail de Apple, como habíamos comentado, y en el segundo cambiamos estos valores, utilizando un !important, como puedes notar se duplica la instrucción width, junto con max-width, para que funcione en ambas opciones; así mismo, utilizamos un “text-align” para que el contenido de estos espacios pueda quedar centrado y sea más agradable visualmente en las pantallas de los móviles.
.nsl_content {width: 600px !important;}
.nsl_derecha {width: 455px !important;}
.nsl_izquierda {width: 100px !important;}
}
@media screen and (max-width: 479px) {
body[yahoo] .nsl_content {width: 320px !important; max-width: 320px !important; margin:auto !important;}
body[yahoo] .nsl_derecha {width: 310px !important; max-width: 310px !important; margin:auto !important;}
body[yahoo] .nsl_izquierda {width: 310px !important; max-width: 310px !important; margin:auto !important; text-align:center !important;}
body[yahoo] .nsl_titulo{text-align:center !important; margin-top:0px !important;}
body[yahoo] .nsl_subtitulo{text-align:center !important;}
}
En estos media querie puedes modificar lo que desees para las pantallas más pequeñas, incluso los colores o el tamaño del texto, siempre y cuando añadas al final de la propiedad el texto "!important".
Recuerda que todos los estilos también deben de estar declarados en la etiqueta HTML, y dentro de los media queries declarar únicamente las propiedades que deseamos modificar, por ejemplo:
<p class="nsl_titulo" style="font-family:Verdana, Geneva, sans-serif; color: #019e95; text-align:left; font-weight:bold; font-size:22px; margin:0px; margin-top:25px;">Tutorial: Newsletters Responsivos</p>
body[yahoo] .nsl_titulo {text-align:center !important; margin-top:0px !important;}
Paso 4.
{Texto de bloque}
Para que un párrafo de texto se ajuste al ancho de la tabla, crearemos una nueva celda a la que le asignaremos un espacio interior, de padding, y simplemente pondremos el texto dentro, con las etiquetas necesarias para hacer algún ajuste si se necesita en los media queries para que quede alineado y tenga estas 2 variantes:
En escritorio:
En móvil:
Por lo tanto el código resultaría así:
<tr>
<td bgcolor="#ffffff" style="padding:10px; border-bottom: solid 1px #e9e9e9;">
<p class="nsl_titulo" style="font-family:Verdana, Geneva, sans-serif; color: #fbae3b; text-align:left; font-weight:bold; font-size:20px; margin:0px; margin-top:10px;">Bloque de texto</p>
<p style="font-family:Verdana, Geneva, sans-serif; color: #7e7e7e; text-align:left; font-weight:normal; font-size:14px; margin:0px; margin-top:5px;">Fusce a metus eu diam varius congue nec nec sapien. Vestibulum orci tortor, sollicitudin ac euismod non, placerat ac augue. Nunc convallis accumsan justo. Pellentesque habitant morbi tristique senectus.s</p>
</td>
</tr>
@media screen and (max-width: 479px) {
body[yahoo] .nsl_titulo {text-align:center !important; margin-top:0px !important;}
}
Paso 5.
{Texto con imagen}
Generamos un nuevo renglón en nuestra tabla principal, “.container” y dentro de ella haremos la siguiente sección.
En escritorio:
En móvil:
Esta sección tiene una imagen con un texto a un lado, además de un botón. Utilizaremos el mismo estilo de construcción que en el encabezado del newsletter, pondremos 2 tablas, una a un lado de la otra, y le daremos las medidas correspondientes, así mismo, a estas tablas las envolveremos con código condicional, al final, el resultado en código será así:
<tr>Al final, en la versión móvil, queremos alinear los 2 bloques (como lo hicimos anteriormente), centrar el título (con la clase que utilizamos en el texto anterior) centrar y crecer un poco el espacio del botón (recuerda que nuestros dedos, en un dispositivo touch, son más grandes que un cursor en la pantalla), por lo que nuestros estilos dentro del media querie, quedaron así:
<td bgcolor="#ffffff" style="padding:10px; border-bottom: solid 1px #e9e9e9;">
<!--[if (gte mso 9)|(IE)]>
<table width="100" align="left" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table class="nsl_izquierda_dos" align="left" border="0" cellpadding="0" cellspacing="0" style="width: 100%; max-width: 180px;">
<tr>
<td height="145" style="padding: 0px 10px 0px 0px;">
<img src="articulo.png" width="185" height="145" border="0" alt="" style="margin:auto;" / >
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
<!--[if (gte mso 9)|(IE)]>
<table width="455" align="left" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table class="nsl_derecha_dos" align="left" border="0" cellpadding="0" cellspacing="0" style="width: 100%; max-width: 360px;">
<tr>
<td height="70" align="left" valign="top">
<p class="nsl_titulo" style="font-family:Verdana, Geneva, sans-serif; color: #ee513b; text-align:left; font-weight:bold; font-size:18px; margin:0px; margin-top:0px;">Bloque de texto</p>
<p style="font-family:Verdana, Geneva, sans-serif; color: #696969; text-align:left; font-weight:normal; font-size:14px; margin:0px;">Fusce a metus eu diam varius congue nec nec sapien. Vestibulum orci tortor, sollicitudin ac euismod non, placerat ac augue. Pellentesque habitant morbi tristique senectus.</p>
<table class="nsl_btnw" bgcolor="#e05443" border="0" cellspacing="0" cellpadding="0" style="margin: 5px 0px;">
<tr>
<td class="nsl_btn" height="45" style="text-align: center; font-size: 16px; font-family: sans-serif; font-weight: bold; padding: 0 15px 0 15px;">
<a href="#" style="color: #ffffff; text-decoration: none; margin:0px;">Saber más</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
@media screen and (max-width: 479px) {
body[yahoo] .nsl_izquierda_dos {width: 310px !important; max-width: 310px !important; margin:auto !important; text-align:center !important;}
body[yahoo] .nsl_derecha_dos {width: 310px !important; max-width: 310px !important; margin:auto !important; text-align:center !important;}
body[yahoo] .nsl_titulo{text-align:center !important; margin-top:0px !important;}
body[yahoo] .nsl_btnw {margin:auto !important; margin-top: 10px !important; margin-bottom:10px!important; max-width:200px !important;}
body[yahoo] .nsl_btn { padding: 0 30px 0 30px !important;}
body[yahoo] .nsl_btn a {font-size:16px !important;}
}
Paso 6.
{Imagen del ancho de la tabla}
Este espacio es en realidad muy sencillo, únicamente crearemos otro renglón en nuestra tabla principal e insertaremos la imagen, pero el ancho lo definiremos al 100% para que pueda adaptarse conforme se modifica el ancho de la tabla que lo contiene:
<tr>Haremos lo mismo con el siguiente espacio, para hacer el texto del pie de página:
<td bgcolor="#ffffff" style="padding:10px; border-bottom: solid 1px #e9e9e9;">
<img src="imagen.png" alt="Imagen" width="100%" />
</td>
</tr>
<tr>Paso 7.
<td bgcolor="#ee513b" style="padding:10px; border-bottom: solid 2px #d5422d;">
<p style="font-family:Verdana, Geneva, sans-serif; color: #ffffff; text-align:center; font-weight:normal; font-size:14px; margin:0px;">Vestibulum orci tortor, sollicitudin ac euismod non, placerat ac augue.</p>
</td>
</tr>
{Espacio para Redes Sociales}
Por último crearemos un pie de página donde insertaremos las redes sociales, en la versión de escritorio los íconos de las redes sociales medirán 25px * 25px, mientras que en la versión móvil los creceremos hasta 50px * 50px.
En escritorio:
En móvil:
Además, asignaremos una separación más grande entre ellos, por lo tanto les asignaremos una clase y deberán quedar de este modo:
<tr>Y nuestros estilos, para la versión móvil, serían únicamente para la clase “.nls_redes”
<td bgcolor="#ee513b" style="padding:10px; border-bottom: solid 2px #d5422d; text-align:center;">
<a href="#"><img src="facebook.png" alt="Facebook" title="Facebook" class="nsl_redes" style="width:25px; height:25px; margin:0px 10px;" /></a>
<a href="#"><img src="twitter.png" alt="Twitter" title="Twitter" class="nsl_redes" style="width:25px; height:25px; margin:0px 10px;" /></a>
<a href="#"><img src="email.png" alt="Email" title="Email" class="nsl_redes" style="width:25px; height:25px; margin:0px 10px;" /></a>
</td>
</tr>
@media screen and (max-width: 479px) {Y con esto el resultado es un newsletter sencillo pero amigable con cualquier dispositivo. Si lo deseas, puedes descargar aquí nuestro zip con todos los archivos y el HTML completo de nuestra nueva plantilla, para que puedas experimentar y analizar las funciones utilizadas en nuestro newsletter.
body[yahoo] .nsl_redes { width:50px !important; height: 50px !important; margin: 0px 20px !important;}
}
Al final, solamente sube todos tus archivos a nuestro editor y haz pruebas, ¡no necesitas editar nada más!
Haz la prueba, crea un newsletter responsive, súbelo a tu cuenta de GraphicMail, envíalo a tus contactos y cuéntanos cómo te funcionó…
Etiquetas:
campaña responsive,
diseño responsivo,
email,
graphicmail,
newsletter,
newsletter móviles,
plantilla responsive,
plantillas responsivas,
responsive,
responsive newsletters,
tutorial,
tutoriales
martes, 24 de junio de 2014
La importancia del Pre-encabezado
Con el aumento de dispositivos móviles para leer emails, el pre-encabezado se vuelve una herramienta importante para obtener la atención de tus suscriptores mediante una llamada a la acción. Éstos ayudan a definir que es lo que puede esperar la persona al abrir el mensaje ya que se muestran después del asunto. Éstos son algunos ejemplos de pre-encabezados:
Es importante contar con un pre-encabezado ya que la mayoría de las personas revisan de forma rápida el asunto de un correo, y si éste no es lo suficientemente descriptivo, el pre-encabezado puede ayudarte a completar la información. Determina un objetivo y se claro y directo pues el espacio es limitado.
En GraphicMail es muy sencillo agregar un pre-encabezado a tu correo. Usa nuestro nuevo editor y sigue éstos pasos:
1.- En tu cuenta entra a la sección de diseño
2.- Entra a la sección de administración de tus newsletters
3.- Selecciona tus newsletters y en el menú desplegable da clic en la opción "Editar pre-encabezado"
4.- Llena el texto deseado.
Recuerda que si no escribes un pre-encabezado, la mayoría de los clientes de correo toman las primeras lineas de texto de tu email, por lo que debes de considerar esto en caso de que uses imágenes para enviar el contenido de tu email
lunes, 23 de junio de 2014
Aprovecha el mundial de futból 2014 para tus campañas
Los eventos deportivos son una excelente forma de generar nuevos contactos y reactivar tus listas. El mundial de fubtol 2014 no es la execepión. Te presentamos algunos tips y sugerencias para que tengas éxito con tus campañas.
A) Conoce las reglas específicas de FIFA. Recuerda que es un evento mundial y tienen reglas específicas al momento de utilizar los logotipos y marcas oficiales. Si no estás familiarizado con éstas reglas la recomendación es usar términos genéricos y omitir logotipos oficiales para evitar problemas legales.
B) Adapta tus campañas y promociones de forma más activa. Recuerda que hay juegos de forma constante por lo que el ofrecer alguna promoción enfocada al mundial de forma general no tiene el mismo impacto que aprovechar los partidos y resultados actuales. Recuerda que en GraphicMail te ofrecemos plantillas del Mundial 2014 de forma gratuita.
C) Aumenta la frecuencia de tus campañas. Al ser un evento que toma la atención de los medios y las redes sociales la oportunidad de generar contenido actual aumenta notablemente por lo que tus contactos estarán menos susceptibles a recibir más información de tu parte. Genera promociones y descuentos basados en los resultados y en los próximos juego. Recuerda que puedes programar tus envíos con anticipación usando nuestra herramienta de trigger mail
D) Se más directo con los asuntos de tus campañas. No eres el único que va a aprovechar el evento para comunicar sus promociones por lo que el asunto se vuelve de vital importancia para destacar frente a la competencia.
No dejes a un lado tus contactos innactivos
Es muy común que en tus listas tengas contactos que se suscribieron a tus comunicados por un evento o promoción específica y no revisan de forma constante tus correos. Aunque éstas cuentas existen y no generan rebotes servicios como Gmail y Yahoo revisan de forma constante la apertura de los correos y clasificarlos o no como Spam, es por eso que te recomendamos realizar una campaña de reactivación.
¿Cómo funciona una campaña de reactivación?
El objetivo de ésta campaña es identificar si tus contactos innactivos aún reconocen tu marca/servicio y si están interasados en continuar recibiendo tu información. Mediante una campaña de email marketing es necesario que le recuerdes a tu suscriptor que se encuentra en tu lista de correos y que puede darse de baja si ya no desea continuar recibiendo tus mensajes.
Recuerda que enviar correos no deseados, aunque una persona se suscriba a tu lista, puede ser motivo para clasificarte como spam, por lo que a largo plazo es mejor eliminar los contactos que no desean tener una relación con tu marca o servicio.
Por otro lado, los contactos que se reactiven se convierten en una nueva fuente de información y es necesario darles seguimiento para entender porque estuvieron innactivos tanto tiempo.
Algunos tips que ReturnPath recomienda para generar tu campaña de reactivación son:
- Usa asuntos cortos que capten la atención. "Te extrañamos" es más efectivo que "Te encuentras suscrito a... deseas recibir información nuevamente?"
- Solamente usa una llamada a la acción. El objetivo es conectar nuevamente al suscriptor con tu marca.
- No te limites a enviar una sola campaña, recuerda que el suscriptor recibe otros mensajes además de los tuyos.
- Si ofreces algún incentivo, es recomendable usar una prueba A/B para ver cual tiene mejor efecto.
- Si cuentas con la información, personaliza el correo. Un correo con el nombre del suscriptor es menos frío que un mensaje automatizado.
- No remuevas contactos que no contestaron de forma inmediata tu campaña. A veces se requiere tiempo para que el suscriptor realice una nueva conexión con tu marca
- Si algún suscriptor se da de baja de tus listas, envía un mensaje notificándole esto. Deja una mejor impresión en la persona.
Los dispositivos móviles se vuelven más importantes en el email marketing
De acuerdo a un estudio realizado por EMarketer, se espera que para finales del 2014 1.76 billones de personas cuenten con un smarth phone y lo utilizen para sus tareas comunes como leer el email. Es por ésto que es de vital importancia que comiences a pensar en dispositivos móviles cuando realizas tus campañas de email marketing.
Te compartimos algunos tips para que tus comunicados se puedan ver correctamente en dispositivos móviles
A) Si usas el nuevo editor de GraphicMail, todas nuestras plantillas cuentan con diseños responsivos y se adaptan al dispositivo donde se vea el email. Si aún no cuentas con el nuevo editor prueba el demo en tu cuenta y conoce más al respecto.
B) Si diseñas tus propios comunicados, te damos algunos tips para que tus diseños puedan ser responsivos. Sigue nuestra guía de diseño de comunicados
C) Si planeas realizar campañas por separado, te recomendamos seguir los tips de nuestro blog al momento de diseñar tu campaña móvil. Recuerda que el espació en un smartphone es más reducido por lo que el contenido debe de estar bien planeado.
D) No olvides que GraphicMail te ofrece la opción de generar sitios diseñados para móviles. Si tu página web no está adaptada para estos dispositivos es una buena forma de promocionar algún producto o servicio.
martes, 27 de mayo de 2014
Aperturas por días y horas para hacer envíos de Email en México durante Mayo
Para que realices tus envíos de Email Marketing, en GraphicMail te presentamos un par de gráficas con los mejores días y horas para la realización de envíos en función de las tasas de apertura del mes de Mayo 2014.
En este mes se muestran muy buenas tasas de apertura en días como domingo y horarios madrugadores como entre las 12 de la noche y las 2 de la mañana, sin embargo los volúmenes son mínimos, por lo que toma con cuidado dicha estadística.
Te sugerimos que tu también lleves un monitoreo de tus días y horas con mejores tasas de apertura, para que cada día tus campañas sean más exitosas
TASAS DE APERTURA POR HORA
TASAS DE APERTURA POR DÍA
En este mes se muestran muy buenas tasas de apertura en días como domingo y horarios madrugadores como entre las 12 de la noche y las 2 de la mañana, sin embargo los volúmenes son mínimos, por lo que toma con cuidado dicha estadística.
Te sugerimos que tu también lleves un monitoreo de tus días y horas con mejores tasas de apertura, para que cada día tus campañas sean más exitosas
TASAS DE APERTURA POR HORA
TASAS DE APERTURA POR DÍA
miércoles, 21 de mayo de 2014
¿Cual es la mejor hora para enviar tus comunicados por email?
La hora y el día en que envías tus comunicados incide en el resultado de tu campaña.
Nadie conoce cuales son los días y horas mejores para tu campaña de lo que lo puedes hacer tú, llevando un registro de aperturas y clicks por cada campaña realizada. Esto toma algo de tiempo para generar la experiencia en cuanto a los resultados.
A modo de información general, te enviamos este infográfico que muestra, a manera general cuales son los días y horas óptimos para hacer tus envíos de acuerdo a los registros de los usuarios de GraphicMail. Esperamos te sea de utilidad.
¿Y tú, tienes ya un registro de mejores resultados que quiseras compartir?
Nadie conoce cuales son los días y horas mejores para tu campaña de lo que lo puedes hacer tú, llevando un registro de aperturas y clicks por cada campaña realizada. Esto toma algo de tiempo para generar la experiencia en cuanto a los resultados.
A modo de información general, te enviamos este infográfico que muestra, a manera general cuales son los días y horas óptimos para hacer tus envíos de acuerdo a los registros de los usuarios de GraphicMail. Esperamos te sea de utilidad.
¿Y tú, tienes ya un registro de mejores resultados que quiseras compartir?
jueves, 24 de abril de 2014
Complementa tu estrategia de redes sociales con GraphicMail
Las estrategias de marketing digital en redes sociales no deben de tratarse de forma independiente a los otros canales de promoción. De acuerdo a un estudio reciente de la firma McKinsey usar el email para campañas de marketing genera mejores resultados para promociones de negocio a consumidor y permite generar más contactos activos.
Por éstas razones te mostramos algunas formas en
las que puedes complementar tus campañas en redes sociales con el
email marketing.
A) Integra redes
sociales a tus comunicados. Genera botones a tus cuentas de redes
sociales y aumenta el alcance de tu campaña. Sigue los pasos de
nuestra guía
B)Publica tus comunicados
en redes sociales. GraphicMail te permite publicar las versiones web
de tus comunicados en redes sociales de forma rápida y sencilla.
Aprende más al respecto
C) Genera un landing
page y compártelo: Una landing page contiene la información
necesaria de una promoción y puede ser compartida en ambos canales
(redes sociales y email) de forma rápida. Aprende más acerca de la importancia de usar un landing page
Finalmente recuerda que si
tienes configuradas tus cuentas de redes sociales, GraphicMail te
puede proporcionar estadísticas para ver quienes compartieron tus
comunicados.Simplemente entra a la sección de Reportes y Estadísticas y revisa el apartado de "comparte socialmente"
Etiquetas:
campañas de correo,
campañas de email marketing exitosas,
email marketing,
graphicmail,
graphicmail mexico,
mexico,
redes sociales
Infografía: Como llegar al inbox de Yahoo Mail
Revisa nuestra infografía para conocer los puntos que Yahoo usa para determinar si envía un correo al inbox o a la bandeja de spam y mejora las tasas de apertura de tus campañas.
miércoles, 23 de abril de 2014
Como publicar tus comunicados en redes sociales desde GraphicMail
GraphicMail te ofrece la opción de publicar tus comunicados de forma automática o manual en redes sociales. Para poder realizar ésto es necesario que configures tus cuentas siguiendo éste procedicimiento.
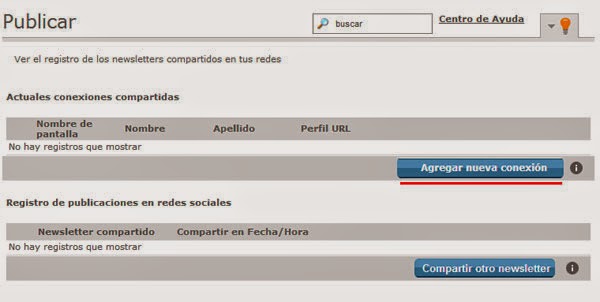
1.- En tu cuenta entra a la sección de "Publicación en redes sociales" en el menú de Publicar
2.- Dentro tendrás la opción de agregar tus cuentas. Da clic en el botón de agregar una nueva conexión.
3.- Te aparecerá una ventana con múltiples opciones de redes sociales. Selecciona la que deseas configurar y sigue los pasos indicados en la ventana que te aparecerá (los pasos pueden variar dependiendo de la red social que deseas configurar)
4.- Una vez agregada tu cuenta aparecerá listada. Si lo deseas puedes agregar más cuentas.
Ya que tengas configurada tu cuenta puedes decidir entre las siguientes opciones:
A) Publicar automáticamente: Al momento de envíar una campaña te aparecerá una nueva opción que puedes checar para que tu comunicado se publique en todas las redes sociales. Simplemente activa la opción.
B) Publicar manualmente: En la misma sección de "Publicación en redes sociales" podrás generar una nueva publicación dando clic en el botón de "compartir otro newsletter". Simplemente llena las opciones en la siguiente ventana y publica cuando tu lo desees.
1.- En tu cuenta entra a la sección de "Publicación en redes sociales" en el menú de Publicar
2.- Dentro tendrás la opción de agregar tus cuentas. Da clic en el botón de agregar una nueva conexión.
3.- Te aparecerá una ventana con múltiples opciones de redes sociales. Selecciona la que deseas configurar y sigue los pasos indicados en la ventana que te aparecerá (los pasos pueden variar dependiendo de la red social que deseas configurar)
4.- Una vez agregada tu cuenta aparecerá listada. Si lo deseas puedes agregar más cuentas.
Ya que tengas configurada tu cuenta puedes decidir entre las siguientes opciones:
A) Publicar automáticamente: Al momento de envíar una campaña te aparecerá una nueva opción que puedes checar para que tu comunicado se publique en todas las redes sociales. Simplemente activa la opción.
B) Publicar manualmente: En la misma sección de "Publicación en redes sociales" podrás generar una nueva publicación dando clic en el botón de "compartir otro newsletter". Simplemente llena las opciones en la siguiente ventana y publica cuando tu lo desees.
Cambió de política para envíos desde proveedores de email gratuito
A inicios de Abril Yahoo y AOL
comenzaron a integrar un nuevo método de seguridad conocido como DMARC
que evita que cualquier correo de éstos servicios que no sea envíado de sus
servidores no sea aceptado por los servidores de correo o sea marcado como spam. El motivo de
éste cambio es evitar que las personas puedan realizar spam o
phishing por medio de sus correos, asegurándose que la información
que se envía desde sus servidores siempre será confiable.
Éste cambió solo
afectará tus campañas si usas un correo de Yahoo o AOL desde el campo del
remitente pero se espera que en un futuro todos los proveedores de email gratuito usen ésta verificación. Si éste es tu caso la mejor recomendación es usar un dominio propio para evitar éstos filtros, además de que puedes configurar tus registros spf y la llave DKIM asegurando una mejor recepción de tus correos.
lunes, 21 de abril de 2014
Casos de Éxito: CalleVeinte reseña con detalle y diseño la "Semana del Diseño en Milán"
Este diseño de comunicado nos gusto por su distribución y estética. Un buen ejemplo de como promover contenidos y generar tráfico al sitio web y blog de la marca.
Aquí la versión en línea de CalleVeinte - "Semana del Diseño en Milán"
Aquí la versión en línea de CalleVeinte - "Semana del Diseño en Milán"
Actualización de seguridad en tu cuenta de GraphicMail
A partir del 24 de Abril del 2014 GraphicMail implementará una actualización de seguridad en todas las cuentas que consiste en una verificación en las direcciones de email usadas para enviar correos en el campo del remitente.
Con el propósito de evitar spam y prácticas de phishing o de suplantación de identidades digitales, el correo que uses como emisor necesitará ser verificado para que puedas enviar correos desde esa dirección. Ésta actualización solo aplica para correos nuevos en el campo del remitente. Cualquier dirección de remitente usada en los ultimos 3 meses ya se encuentra verificada.
Para verificar tus direcciones de email necesitas seguir éstos pasos:
1.- En la ventana de envíar a una lista da clic en el ícono verde al lado de la lista desplegable para agregar tu correo
2.- En la nueva ventana podrás ver una lista de tus direcciónes verificadas. Da clic en el botón de "+" para agregar una dirección de correo. Por default la dirección que usaste para generar tu cuenta y las direcciones usadas en los últimos 3 meses ya se encuentran registrada en la lista.
3.- Al dar clic en verificar se enviará un correo a esa dirección. En tu lista de correos la nueva dirección aparecerá como pendiente y tendrás la opción de reenviar el correo de verificación.
4.- El correo incluye una liga donde hay que hacer clic. Con ésto verificarás tu cuenta y ya podrás realizar envíos usando esa dirección.
Preguntas comunes de ésta actualización
A .- ¿Es necesario que verifique las cuentas que quiero usar para enviar correos?
Si, con el propósito de mantener estándares de seguridad altos y aderirnos a convenios de protección con los proveedores de email ésta verificación es necesaria. Ésta verificación solamente es necesaria con direcciones nuevas de remitentes
B .- ¿Qué pasa si mi correo de verificación no llega?
Al momento de registrar una dirección de correo aparecerá una opción para reenviar el email. No olvides revisar tu bandeja de correos no deseados.
C.- ¿Que pasa si la cuenta que uso está redireccionada o no existe?
Si la cuenta que usas está redireccionada no hay problema. El usuario encargado de la cuenta que reciba esos correos podrá verificar la dirección sin problemas. Si la cuenta no existe es necesario crearla o cambiar a una cuenta real.
Recuerda que la dirección que usaste para registrar tu cuenta en GraphicMail y las direcciones de remitente usadas en los últimos 3 meses ya están verificadas.
Con el propósito de evitar spam y prácticas de phishing o de suplantación de identidades digitales, el correo que uses como emisor necesitará ser verificado para que puedas enviar correos desde esa dirección. Ésta actualización solo aplica para correos nuevos en el campo del remitente. Cualquier dirección de remitente usada en los ultimos 3 meses ya se encuentra verificada.
Para verificar tus direcciones de email necesitas seguir éstos pasos:
1.- En la ventana de envíar a una lista da clic en el ícono verde al lado de la lista desplegable para agregar tu correo
2.- En la nueva ventana podrás ver una lista de tus direcciónes verificadas. Da clic en el botón de "+" para agregar una dirección de correo. Por default la dirección que usaste para generar tu cuenta y las direcciones usadas en los últimos 3 meses ya se encuentran registrada en la lista.
3.- Al dar clic en verificar se enviará un correo a esa dirección. En tu lista de correos la nueva dirección aparecerá como pendiente y tendrás la opción de reenviar el correo de verificación.
4.- El correo incluye una liga donde hay que hacer clic. Con ésto verificarás tu cuenta y ya podrás realizar envíos usando esa dirección.
Preguntas comunes de ésta actualización
A .- ¿Es necesario que verifique las cuentas que quiero usar para enviar correos?
Si, con el propósito de mantener estándares de seguridad altos y aderirnos a convenios de protección con los proveedores de email ésta verificación es necesaria. Ésta verificación solamente es necesaria con direcciones nuevas de remitentes
B .- ¿Qué pasa si mi correo de verificación no llega?
Al momento de registrar una dirección de correo aparecerá una opción para reenviar el email. No olvides revisar tu bandeja de correos no deseados.
C.- ¿Que pasa si la cuenta que uso está redireccionada o no existe?
Si la cuenta que usas está redireccionada no hay problema. El usuario encargado de la cuenta que reciba esos correos podrá verificar la dirección sin problemas. Si la cuenta no existe es necesario crearla o cambiar a una cuenta real.
Recuerda que la dirección que usaste para registrar tu cuenta en GraphicMail y las direcciones de remitente usadas en los últimos 3 meses ya están verificadas.
Suscribirse a:
Entradas (Atom)











+14.18.33.png)
+14.18.19.png)


+12.27.44.png)

+12.29.07.png)

+12.31.11.png)