Como en la mayoría de las aplicaciones publicitarias, que un newsletter sea atractivo puede depender mucho de las imágenes que acompañan al contenido.
Actualmente, por cuestiones de seguridad, muchos de los servidores de correo cuentan con múltiples restricciones para la correcta visualización de imágenes dentro de los emails, muchas veces el usuario tiene que permitir que se vean, o indicar que desea verlos, pero para usuarios de email menos familiarizados con la opción podrían pasarla por alto, por lo que hay que tratar de que, independientemente de la configuración del usuario, podamos hacerles llegar la información de manera adecuada, siguiendo los tips que te presentaremos a continuación.
Actualmente, por cuestiones de seguridad, muchos de los servidores de correo cuentan con múltiples restricciones para la correcta visualización de imágenes dentro de los emails, muchas veces el usuario tiene que permitir que se vean, o indicar que desea verlos, pero para usuarios de email menos familiarizados con la opción podrían pasarla por alto, por lo que hay que tratar de que, independientemente de la configuración del usuario, podamos hacerles llegar la información de manera adecuada, siguiendo los tips que te presentaremos a continuación.
Al finalizar ésta guía podrás optimizar la visualización de las imágenes en los diferentes servidores de correo y tener opciones para las diferentes restricciones que éstos tienen para las imágenes.
Esta guía es para usuarios de nivel: básico e intermedio
Esta guía es para usuarios de nivel: básico e intermedio
• Animaciones
Para enviar imágenes animadas el único formato soportado por los servidores de correos es el ".gif", (aunque en Outlook desde la versión 2007 no se verá la animación, sino que se mostrará el primer frame de esta), ya que Outlook detiene los archivos con formato ".gif", por seguridad, así que al insertar una imagen animada en ese formato, trata de que el primer cuadro o frame de la animación tenga el contenido suficiente para que el usuario sepa de que se trata, por si alguno de tus usuarios utiliza Outlook.
• Optimizar las imágenes
Siempre la recomendación es que tus imágenes sean lo más ligeras posibles, entre menos kilobytes (Kb) mejor.
Para esto, si utilizas Photoshop o Fireworks al optimizar una imagen selecciona máximo una calidad del 75% para imágenes de tamaño regular (de 600px * 600px por ejemplo) o hasta el 65% en imágenes muy grandes.
Cuando la imagen es algo muy importante para tu comunicado, podrías utilizar menos optimización, así su calidad mejorará, pero ten en cuenta que no es recomendable enviar imágenes con un peso superior a 250kb.
Si no utilizas Photoshop, te dejamos aquí una herramienta en línea.
• Atributos “alt” y “title”
Son muy útiles para cuando los usuarios reciben los newsletters y no muestran las imágenes a la primera, sino que es necesario descargarlas, pero si alguien no quiere/puede descargarlas, utilizando los atributos "alt" y "title" podremos darle una referencia de lo que se trata la imagen.
También puedes combinar los estilos CSS con el contenido del atributo "alt" de la imagen, creando un texto alternativo con un poco más de estilo, para lograrlo, únicamente añade el atributo "style" dentro de la etiqueta <img> con el formato que deseas.
Además, para posicionamiento en buscadores, utilizar éstas etiquetas es muy útil, aquí un breve video donde Google nos explica el por qué:
• Etiquetas para poner imágenes de fondo
Muchas veces, para hacer más rico el contenido o añadir textura y profundidad, queremos utilizar un pattern o una imagen de fondo en alguna de las celdas, o en todo el comunicado, pero cuando hacemos las pruebas únicamente se ve en algunos servidores de correo, o por ejemplo un software instalado en nuestro equipo (Outlook o Mail en sus versiones más antiguas) no los muestra correctamente.
 Para solucionarlo, en la etiqueta <td> o <table> que necesitamos que tenga el fondo vamos a utilizar el atributo de "background", donde insertaremos la imagen de fondo y, con el afán de prevenir, también utilizaremos la propiedad de css "background" dentro del atributo style que pondremos dentro de <td>, <table> o incluso aplica para ponerlo en el fondo general dle archivo, en la etiqueta <body>. En ambas opciones pon lo que sea necesario para que se repita o no, quede fijo etc… con las propiedades css de posición, y siempre utiliza un color de fondo (para prevenir que no se vea blanco u otro color si el servidor de correo no está mostrando la imagen).
Para solucionarlo, en la etiqueta <td> o <table> que necesitamos que tenga el fondo vamos a utilizar el atributo de "background", donde insertaremos la imagen de fondo y, con el afán de prevenir, también utilizaremos la propiedad de css "background" dentro del atributo style que pondremos dentro de <td>, <table> o incluso aplica para ponerlo en el fondo general dle archivo, en la etiqueta <body>. En ambas opciones pon lo que sea necesario para que se repita o no, quede fijo etc… con las propiedades css de posición, y siempre utiliza un color de fondo (para prevenir que no se vea blanco u otro color si el servidor de correo no está mostrando la imagen).<td style=”background:url(http://www.dominio.com/fondo.jpg) top center repeat #f9fdfa;” background=” http://www.dominio.com/fondo.jpg” bgcolor=”#f9fdfa” valign=”top” width=”105“>
• Rutas absolutas de imágenes
No utilizar:
Correcto:<img src=”miimagen.jpg” width=”100” height=”100” style=”display:block;” />
<img src=”http://www.dominio.com/ubicacion/miimagen.jpg” width=”100” height=”100” style=”display:block;” />
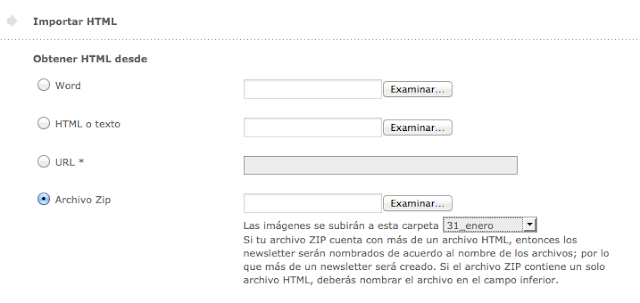
Cuando importas un newsletter desde archivo a GraphicMail que incluya sus imágenes, en un archivo ".zip", o un archivo ".html", a la hora de subirlo, si se selecciona la opción para que lo haga, la plataforma cambiará las rutas relativas a absolutas por defecto:

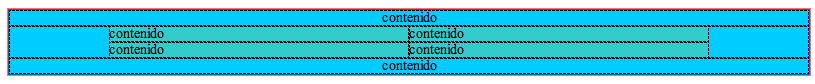
• Imágenes sin espacios en blanco
Para las imágenes, es muy importante siempre utilizar, dentro del atributo "style" , la propiedad "display" con el parámetro "block" . Ya que Gmail y Hotmail siempre añaden un margen alrededor de las imágenes, también es importante definir los márgenes y el padding en ceros. Así podremos utilizar imágenes una junto a otra y que no se vea una separación:


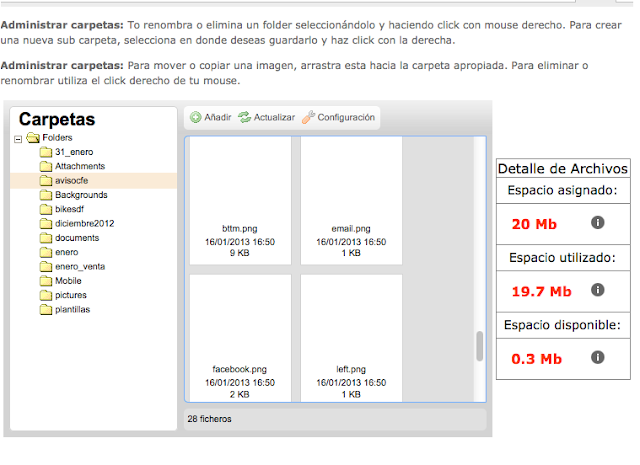
• Crear carpetas para las imágenes
Es importante crear carpetas para almacenar las imágenes de cada newsletter, a fin de no crear conflictos con los nombres de las imágenes, por ejemplo si subimos el newsletter A, que tiene una imagen que se llama "top.jpg" con cierto diseño, y después subimos el newsletter B, con una imagen del mismo nombre "top.jpg" pero con otro diseño y en la misma ubicación, la imagen del newsletter A, será reemplazada con la del último y se perderá.
GraphicMail te ofrece hasta 20Mb para subir tus imágenes, con la posibilidad de crear carpetas para cada campaña o administrar archivos adjuntos:

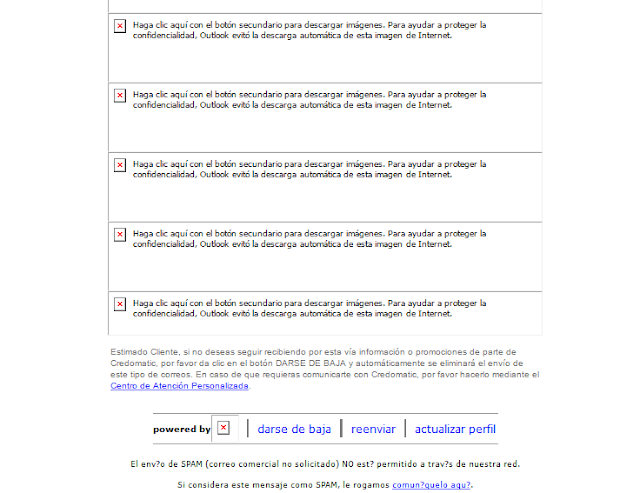
• Newsletters hechos solo con imágenes
Para envíos de promoción o novedades, normalmente se utilizan newsletters basados casi en su totalidad en imágenes.
Las empresas que desarrollan campañas muy gráficas prefieren utilizar este tipo de envíos, el inconveniente es que cuando el usuario tiene desactivadas las imágenes, el newsletter se verá en secciones o cajas vacías, por lo que es muy importante añadir una liga al newsletter en línea.
Las empresas que desarrollan campañas muy gráficas prefieren utilizar este tipo de envíos, el inconveniente es que cuando el usuario tiene desactivadas las imágenes, el newsletter se verá en secciones o cajas vacías, por lo que es muy importante añadir una liga al newsletter en línea.

Seguiremos actualizándote en esta lista de buenas prácticas para que tus campañas sean cada vez más efectivas.
A continución algunos links que seguramente te servirán para mejorar el uso de los estilos CSS de tus newsletters:
+12.00.50.png)

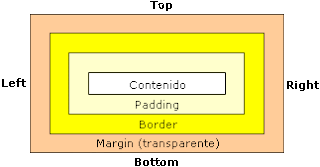
 Para crear un margen interior en las celdas de una tabla es preferible utilizar el atributo "style" con la propiedad “padding”, ya que al utilizar bordes junto con el atributo cellpading, pueden crearse espacios de más, por lo tanto es importante que en
Para crear un margen interior en las celdas de una tabla es preferible utilizar el atributo "style" con la propiedad “padding”, ya que al utilizar bordes junto con el atributo cellpading, pueden crearse espacios de más, por lo tanto es importante que en 

+14.00.15.png)