Por medio de los CSS podemos lograr que nuestros comunicados tengan un diseño y estilos definidos de acuerdo a la imagen que queremos transmitir. Sin embargo, trabajar con estilos css en nuestros newsletters requiere una programación distinta a la de un sitio web.
Ya que los servidores de correo por seguridad interpretan los estilos de maneras distintas, o en algunas ocasiones, pueden llegar a omitirlo, dependiendo donde estén declarados nuestros estilos, como aprendimos en el Capítulo I de nuestra guía.
A continuación algunas recomendaciones para que enlistemos de manera correcta los estilos necesarios para que nuestro newsletter se visualice de manera adecuada con el diseño que hayamos creado para él, sin que le afecten las restricciones de los servidores de correo.
Al finalizar ésta guía podrás declarar de manera correcta los códigos de CSS para obtener un newsletter con estilos y diseños atractivos y que se muestren de manera correcta en cualquiera de los servidores de correo.
Esta guía es para usuarios de nivel: básico e intermedio
Esta guía es para usuarios de nivel: básico e intermedio
• Usar CSS “inline”
Como lo vimos anteriormente, es muy importante no crear clases o insertar hojas de estilo creando links a las mismas.
Lo que se debe de hacer es utilizar el atributo "style" y enlistar dentro los estilos para dar formato a tu texto u objeto, debido a que los servidores de correo (sobretodo los principales, como Hotmail, Gmail y Yahoo) eliminan todo lo que exista entre la etiqueta <head> de html, de hecho Gmail elimina completamente los códigos entre etiquetas <style> de css que no sea inline, independientemente de donde se encuentre.
Si ya haz creado tu newsletter con los códigos definidos como clases, puedes utilizar una herramienta que te ayudará a "traducirlos" a código CSS inline: Inline Styler de Torchbox Apps.
Lo que se debe de hacer es utilizar el atributo "style" y enlistar dentro los estilos para dar formato a tu texto u objeto, debido a que los servidores de correo (sobretodo los principales, como Hotmail, Gmail y Yahoo) eliminan todo lo que exista entre la etiqueta <head> de html, de hecho Gmail elimina completamente los códigos entre etiquetas <style> de css que no sea inline, independientemente de donde se encuentre.
Si ya haz creado tu newsletter con los códigos definidos como clases, puedes utilizar una herramienta que te ayudará a "traducirlos" a código CSS inline: Inline Styler de Torchbox Apps.
Ejemplo:
<p style="font-size: 13px; color= #333; font-family=Verdana, Arial, Helvetica, sans-serif;">texto aquí</p>
• Crear estilos CSS para cada objeto
Es importante que cada etiqueta u objeto tenga su propio CSS y evitar poner etiquetas encimadas o repetitivas, ya que algunos servidores tomarán la primera etiqueta y otros la última.
Incorrecto:
<span style=”color: #333333;”>Texto general que va en gris</span> <span style=”color: #ff6600;”>contenido en naranja</span><span style=”color: #333333;”>continuación del texto en gris</span>Correcto:
<span style=”color: #333333;”>Texto general que va en gris<span style=”color: #ff6600;”>contenido en naranja</span> continuación del texto en gris</span>
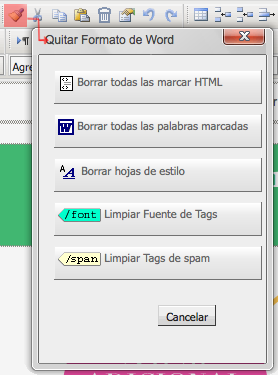
En el editor de GraphicMail, algunas ocasiones, después de estar editando mucho tiempo o en varios estilos nuestro newsletter, pueden encimarse los estilos y es necesario utilizar la herramienta “Quitar Formato de Word” para que el texto quede de nuevo “puro” y poder aplicarle nuevos estilos sin problemas:

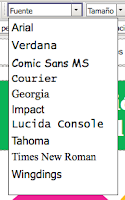
• Utilizar tipografías estándar

Las únicas tipografías que se verán correctamente en cualquier navegador o cliente de correo son las denominadas estándar.
Si se utiliza alguna otra, (por ejemplo, copiando desde Word un texto con formato o utilizando el @fontface de css) corremos el riesgo de que se nuestro newsletter se distorcione cuando se reciba en otra computadora donde no se tenga instalada esa tipografía, ya que el servidor de correo la reemplazará por defecto, por cualquier otra parecida, pero dentro de las estándar.
• Evitar el uso de headers <h1>, <h2>, etc., sin estilos.
A pesar de que los headers nos sirven para dar mayor o menor importancia, Gmail elimina los tamaños que tienen por defecto, por eso es importante que a pesar de utilizar un header le creemos sus propios estilos dentro del atributo "style", sobre todo en cuanto al tamaño de texto, por ejemplo:
<h2 style=”font-size: 18px; color: #ff0000;”>Header rojo de 18 pixeles</h2>
Así, forzaremos en Gmail a que el header sea de tamaño 18.
• Alineación de las celdas y textos
Si una celda tiene como alineación "center" y el texto del contenido no tiene el atributo "align" ni la propiedad de alineación en el atributo "style", se centrará completamente:
<td align="center" width="200" >
<p>contenido<p>
</td>
Si el texto tiene la alineación con la propiedad de alineación dentro del atributo "style", por ejemplo, a la derecha, la primera línea estará alineada al centro pero lo demás, a la derecha:
<td align="center" width="200" >
<p style=”text-align: right;”>contenido<p>
</td>
Para que el texto esté a la derecha completamente, sin importar la alineación que tenga la celda, es necesario que se utilicen ambos, en algunos servidores con que se utilice el atributo "align" (verde) es suficiente, pero para prevenir, también se recomienda que se utilice la propiedad "text-align" (naranja) de css inline:
<td align="center" width="200" >
<p align=”right” style=”text-align: right;”>contenido<p>
</td>
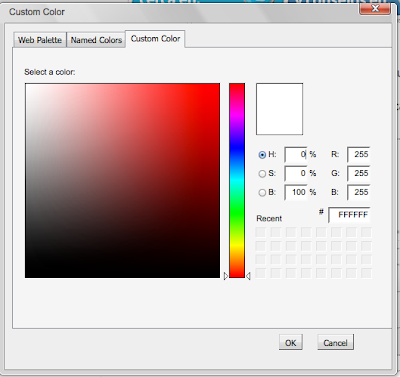
• Utilizar códigos de color con 6 caracteres
Algunas veces funciona poner “color: #333” para obtener, en este caso, el color #333333 (en hexadecimal), pero para los newsletters es mejor prevenir y colocar el código de color completo, por que si no es así algunos servidores de correo pueden interpretar el campo como vacío o inexistente y poner algún otro color por default.
En el editor de GraphicMail podrás encontrar diferentes maneras de insertar colores que se verán de manera correcta en tu comunicado:

• Utilizar la etiqueta <span>
Para insertar un párrafo de texto dentro de tu comunicado, es preferible utilizar la etiqueta <span> definiéndole sus estilos, que la etiqueta <p> ya que ésta última tiene márgenes establecidos por defecto, y puede crearnos espacios arriba o abajo del texto que no son necesarios.
Sin embargo la etiqueta <span> nos servirá para darle estilos a nuestro texto y definir márgenes únicamente cuando sea necesario, también ambas etiquetas se pueden combinar, por ejemplo:
Sin embargo la etiqueta <span> nos servirá para darle estilos a nuestro texto y definir márgenes únicamente cuando sea necesario, también ambas etiquetas se pueden combinar, por ejemplo:
<p style=”color: #333333;”>Éste es un párrafo de texto donde resaltaremos <span style=”color: #ff6600;”>algunas palabras en color naranja</span> y mantendremos márgenes con los siguientes o anteriores párrafos</p>

-Actualización
• Evita utilizar etiquetas headers (<h1>, <h2>, etc.)
Los sitios donde tus usuarios revisan su correo electrónico seguramente deberá tener hojas de estilo definidas, por ejemplo Hotmail, Yahoo o Gmail, y generalmente establecen estilos para las etiquetas headers.
Por ejemplo si utilizas textos en <h1>, lo más probable es que Hotmail los muestre de color azul, porque su hoja de estilo así lo tiene establecido.
Por ejemplo si utilizas textos en <h1>, lo más probable es que Hotmail los muestre de color azul, porque su hoja de estilo así lo tiene establecido.
Seguiremos actualizándote en esta lista de buenas prácticas para que tus campañas sean cada vez más efectivas.
A continución algunos links que seguramente te servirán para mejorar el uso de los estilos CSS de tus newsletters:
No hay comentarios:
Publicar un comentario