Para continuar con nuestra serie de recomendaciones para tus newsletters, pasaremos a un punto muy importante en tus comunicados: los enlaces.
Cuando creamos una campaña, el objetivo principal siempre es hacerle llegar a nuestros usuarios información, la cual puede estar dentro del mismo comunicado o algunas veces en otras herramientas de comunicación, como una landing page, nuestro blog, redes sociales, entre otros; así que para llevarlos a esa información, necesitamos incluir enlances (o links) dentro de nuestro comunicado.
A continuación te presentamos algunas recomendaciones para que utilices estos enlaces de manera correcta y puedas encausar a tus usuarios a la información que tienes preparada para ellos.
Cuando creamos una campaña, el objetivo principal siempre es hacerle llegar a nuestros usuarios información, la cual puede estar dentro del mismo comunicado o algunas veces en otras herramientas de comunicación, como una landing page, nuestro blog, redes sociales, entre otros; así que para llevarlos a esa información, necesitamos incluir enlances (o links) dentro de nuestro comunicado.
A continuación te presentamos algunas recomendaciones para que utilices estos enlaces de manera correcta y puedas encausar a tus usuarios a la información que tienes preparada para ellos.
Al finalizar ésta guía crearás enlaces de manera más adecuada para tus usuarios y su uso correcto en newsletters.
Esta guía es para usuarios de nivel: básico e intermedio
Esta guía es para usuarios de nivel: básico e intermedio
Para crear un vínculo en HTML se utiliza la etiqueta "<a>" la cual indica al navegador que el elemento (texto o imagen) que está dentro de ella, contiene un vínculo a cierta URL, para conocer más sobre ésta etiqueta, visita aquí.
• Vínculos completos
Para evitar errores en los enlaces, es necesario que en el atributo "href" de tu etiqueta de enlace "<a>" escribas el vínculo completo al que quieres dirigir a tus usuarios, esto incluye lo conocido como "protocolo" el cual puede ser http, https, ftp, entre otros.
Por ejemplo:
Incorrecto:
Por ejemplo:
Correcto:<a href=”www.google.com”>enlace a google</a>
<a href=”http://www.google.com”>enlace a google</a>
Para conocer más sobre los protocolos de transferencia, te recomendamos leer este enlace
• Estilo y colores en los enlaces
Para que un texto tenga un hipervínculo y no se vea siempre azul, es necesario utilizar el "style" dentro de la etiqueta "<a>" por ejemplo al utilizar:
<a href=”http://www.google.com.mx” style=”color: #FF3366; text-decoraton:underline;">enlace a google</a>
Obtendremos un enlace que dirá "enlace a google" pero que será rosa y estará subrayado. Para darle diseño y estilo a tus enlaces, te recomendamos leer la parte 2 de nuestra guía de diseño, que trata sobre Estilos CSS.
• Abrir enlaces en ventana nueva
En la etiqueta "<a>" es necesario incluir siempre el atributo "target" con la propiedad "_blank" esto le indicará al navegador que cuando el usuario de click en ese link, lo lleve a una ventana o pestaña nueva, mientras que el newsletter siga activo en la pestaña que estaba visitando. La mayoría de los servidores de correo ya lo hacen por default, pero si alguien está viendo la versión en línea, no queremos que deje tu newsletter por pasar a alguno de los links que éste contiene:
<a href=”http://www.google.com.mx” style=”color: #FF3366; text-decoraton:underline;" target="_blank" >enlace a google</a>
• Utilizar el atributo "title"
También es recomendable que dentro de la etiqueta "<a>" utilices el atributo "title" que es utilizado para darle al usuario información adicional sobre a donde se dirige por medio de ese enlace, además, para los servidores de correo esto es una buena práctica ya que puede evitar que tu newsletter gane puntos como spam. Unas cuantas palabras que complementen la información del link, serán suficientes:
<a href=”http://www.google.com.mx” style=”color: #FF3366; text-decoraton:underline;" target="_blank" title="Este link se abrirá en una nueva ventana" >enlace a google</a>
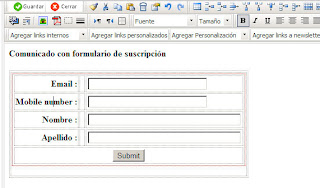
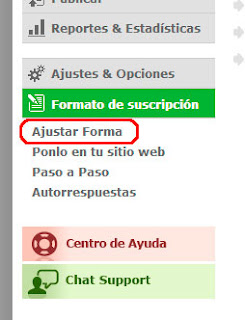
En nuestro Editor GraphicMail, podrás incluir todas estas recomendaciones y crear los estilos necesarios para tus enlaces en una sola ventana, únicamente selecciona el texto o imagen que quieras que active el enlace, y después da click en el botón "insertar enlace" de la barra de herramientas:

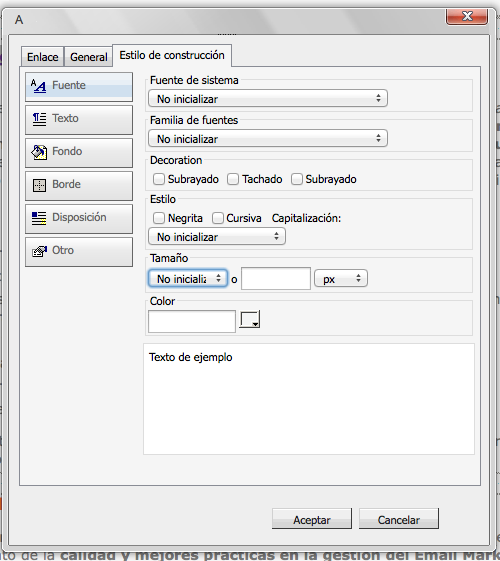
Te abrirá una ventana donde podrás insertar todos los atributos recomendados para tu enlace:

O si lo deseas, podrás editar el CSS o estilos del enlace:

Espera nuestra siguiente edición, donde hablaremos de los newsletters pensando para dispositivos móviles, seguiremos actualizándote en esta lista de buenas prácticas para ayudarte a crear campañas más efectivas.