Crear formularios para tu página de intenet con GraphicMail es muy sencillo. El contar con un formulario en tu página web te permite ir generando una lista de contactos de forma natural con gente que realmente está interesada en recibir tus comunicados así como obtener datos al respecto para generar una comunicación personal y mejorar tu estrategia de emarketing.
El principal uso que tienen los formularios en una página web son formatos de suscripción, sin embargo los puedes utilizar también para encuestas y conocer más de los gustos de tus visitantes.
Para crear un formulario e insertarlo en una página web hay que seguir estos pasos:
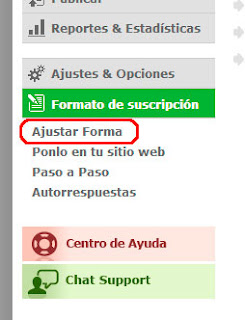
Desde tu cuenta entra al menú de Formato de suscripción en la parte izquierda y selecciona la opción "Ajustar Forma"
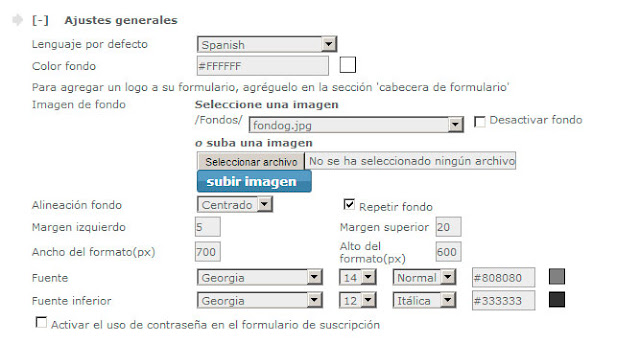
En ésta ventana podrás configurar todo lo relacionado con tu formulario como los campos, una imagen de fondo, si vas a permitr suscripciones sociales, etc.
B) Habilitar suscripción social: En esta sección puedes habilitar o deshabilitar la opción de que las personas puedan suscribirse con sus cuentas de redes sociales. El habilitarla coloca íconos en el formulario de distintas redes sociales.
C) Cabecera del Formulario: En este cuadro puedes editar el texto e imagenes que deseas que aparezcan en la cabecera de la página, justo antes de los campos del formulario.
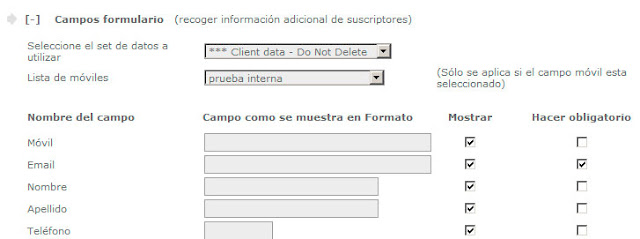
D) Campos de formulario: En esta sección puedes seleccionar que campos son los que quieres mostrar y cuales tienen que ser obligatorios. Estos campos se obtienen de un set de datos que tu puedes elegir, por lo que si deseas personalizar los campos es necesario que crees un set de datos personalizado.
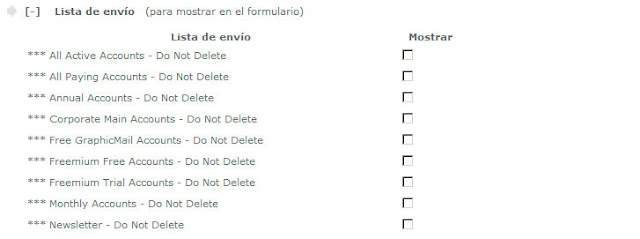
E) Lista de envío: Esta sección te permite generar cuadros de selección en tu formulario para que los visitantes puedan elegir a que lista desean suscribirse. No es necesario si solo cuentas con una lista o solo lo vas a utilizar para una lista en específico.
F) Pie de Formulario: En este cuadro puedes editar el texto e imagenes que deseas que aparezcan al final de tu mensaje, después del formulario.
G) Opt-in doble: Si activas esta opción, la persona que llena el formulario recibirá un correo de confirmación adicional para que pueda recibir futuros comunicados. Esta opción es ideal para formas de subscripción
Una vez que tienes configurado el formulario, hay que integrarlo en la página web. Graphicmail te ofrece varias opciones para lograrlo en la sección de "Ponlo en tu sitio web":
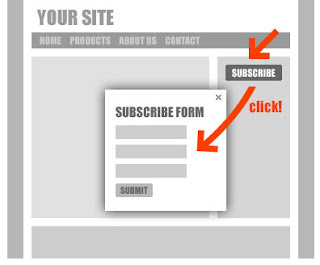
1.- Agrega un formato de suscripción en caja de luz: Con esta opción se coloca un botón en la página web. Cuando el usuario hace clic en éste, una ventana aparece encima del contenido con el formulario.
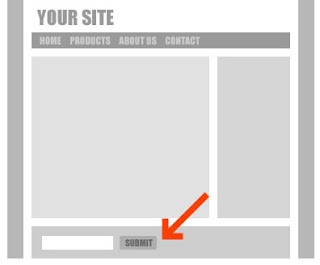
2.- Agrega un formato de suscripción rápido a tu sitio: Con esta opción se coloca solamente el campo de email y un botón de registro en la página web.
3.- Incrusta el formato entero en tu sitio web: Esta opción te permite copiar el código completo del formulario y colocarlo en tu página de internet.
4.- Creación de múltiples formas de incrustar: Esta opción te permite integrar múltiples formas en tu página web.
Dependiendo de la opción que elijas, el siguiente paso te permitirá personalizar los botones de registro o te mostrarán el código que debes de colocar en tu página de internet. Es importante mencionar que para integrar el formulario necesitas tener acceso a los archivos de tu sitio pues se requiere de la modificación de código html. GraphicMail te mostrará un texto como el siguiente que deberas de colocar en el código de tu página web.
Una vez que el código este colocado, podrás verlo en tu página web. A continuación te mostramos un ejemplo de como se ve integrado:














No hay comentarios:
Publicar un comentario