¡Bienvenidos a la última parte de nuestra guía para crear newsletters 2013!
Anteriormente revisamos detalles acerca de la maquetación y estilos de tu newsletter, así como algunos consejos para que la programación en las imágenes y links de tu newsletter, sea una base sólida para tu campaña.
También revisamos brevemente los consejos para que tus comunicados causen el mismo impacto en una computadora de escritorio que en un dispositivo móvil, lo cual es muy útil en estos días donde la cantidad de dispositivos a los que llegaría tu newsletter es incontable y diversa en las tecnologías utilizadas.
Anteriormente revisamos detalles acerca de la maquetación y estilos de tu newsletter, así como algunos consejos para que la programación en las imágenes y links de tu newsletter, sea una base sólida para tu campaña.
También revisamos brevemente los consejos para que tus comunicados causen el mismo impacto en una computadora de escritorio que en un dispositivo móvil, lo cual es muy útil en estos días donde la cantidad de dispositivos a los que llegaría tu newsletter es incontable y diversa en las tecnologías utilizadas.
Ahora revisaremos los últimos consejos para realizar una campaña exitosa, pero recuerda que debes de conocer poco a poco a tus usuarios, sus gustos, sus horarios y sus reacciones para que obtengas la guía desde ellos mismos.
• Versión Web
Crea una versión en línea de tu newsletter para quienes no lo vean correctamente, esto le permitirá al usuario tener una segunda oportunidad de verlo, sin necesidad de hacer muchos clicks o ajustes a sus configuraciones.
Cuando creas un newsletter en GraphicMail, automáticamente se generará una versión en línea con su URL para el mismo, la cual puedes utilizar como landing page, o distribuirla en redes sociales, esta URL puedes obtenerla en “Visualizar” dentro del menú “Editar y Administrar” en tu cuenta de GraphicMail:

• Atributos “alt” y “title”
Son muy útiles para cuando los usuarios reciben los newsletters y las imágenes no se muestran, recuerda que en el editor de GraphicMail puedes incluirlos en insertar imagen o enlace:

• Evita enviar una sola imagen
Al enviar una sola imagen dentro del cuerpo del correo, corremos el riesgo de parecer spam para los servidores de correo.
Otro riesgo es que el comunicado no tenga el impacto esperado, ya que si el usuario tiene bloqueadas las imágenes, lo más probable es que ignore tu mensaje. Es preferible utilizar una tabla donde insertes un poco de texto de introducción, o las ligas a tu sitio y redes sociales, además de la imagen.
Otro riesgo es que el comunicado no tenga el impacto esperado, ya que si el usuario tiene bloqueadas las imágenes, lo más probable es que ignore tu mensaje. Es preferible utilizar una tabla donde insertes un poco de texto de introducción, o las ligas a tu sitio y redes sociales, además de la imagen.
• Crea un diseño sencillo y directo
No es necesario tener un micrositio lleno de botones, links y banners dentro de la bandeja de correo de tus contactos.
Recuerda que tu newsletter debe tener una intención clara y precisa, por lo que, entre menos distractores le des al usuario, obtendrás mejores resultados.
Recuerda que tu newsletter debe tener una intención clara y precisa, por lo que, entre menos distractores le des al usuario, obtendrás mejores resultados.

Los usuarios seguramente terminarán sin leerlos. Estamos acostumbrados a leer de manera vertical, como en una hoja de un libro, por lo que si realizas este cambio, lo más probable es que los usuarios se confundan con la navegación y por lo tanto ignoren tu comunicado.
Debes dejar esta opción de manera clara, si bien no es necesario que llame la atención, tampoco debe de estar oculto a tus usuarios, recuerda que solo te interesa llegar a quien le interese tu información, además, el tener esta opción tan oculta, puede ser un motivo para que te marquen como spam.
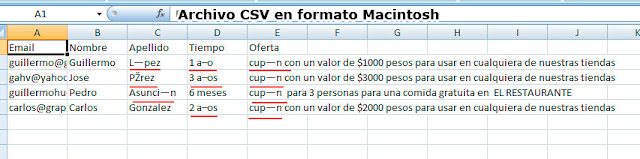
Para tus usuarios, recibir un email que contenga su nombre o el nombre de su empresa, es más atractivo que un email genérico, recuerda que el trato personalizado hace la diferencia.
Antes de enviar tu campaña a todos tus contactos, haz pruebas directamente en tu bandeja de correo, recuerda que un pequeño error puede cambiar la intención de tu campaña.
También puedes utilizar la herramienta de Pruebas A/B que tiene GraphicMail, para realizar un envío previo que te puede ayudar a determinar el diseño más exitoso y el asunto más atractivo para tus usuarios.
También puedes utilizar la herramienta de Pruebas A/B que tiene GraphicMail, para realizar un envío previo que te puede ayudar a determinar el diseño más exitoso y el asunto más atractivo para tus usuarios.
+17.37.48.png)
Descubre el comportamiento de tus usuarios analizando todos los datos que se arrojan de tu envío, conoce tu sección de reportes y estadísticas y te ayudará a definir parámetros para ir mejorando tus campañas con cada envío.
Aquí te dejamos el resumen de nuestra Guía para Newsletters 2013: